1. Open "builde.gradle" and implementation "com.android.support:design:27.1.1" .
apply plugin: 'com.android.application'
android {
compileSdkVersion 27
defaultConfig {
applicationId "com.eduapp.tutorial.bengali.bottomnavbar"
minSdkVersion 18
targetSdkVersion 27
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(include: ['*.jar'], dir: 'libs')
implementation 'com.android.support:appcompat-v7:27.1.1'
implementation 'com.android.support.constraint:constraint-layout:1.1.3'
implementation 'com.android.support:support-v4:27.1.1'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
implementation 'com.android.support:design:27.1.1'
}
2. Create Menu Folder under "res" folder,then make "bottom_nav_bar.xml" under menu folder.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:title="@string/call"
android:icon="@drawable/ic_call_black_24dp"
android:id="@+id/call"/>
<item android:title="@string/contact"
android:icon="@drawable/ic_contacts_black_24dp"
android:id="@+id/contacts"/>
<item android:title="@string/settings"
android:icon="@drawable/ic_settings_applications_black_24dp"
android:id="@+id/settings"/>
</menu>
3. Open "activity_main.xml" and copy below code than paste.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/bottomNavBar"
android:id="@+id/frame_content">
</FrameLayout>
<android.support.design.widget.BottomNavigationView
android:id="@+id/bottomNavBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorPrimary"
app:itemIconTint="@android:color/white"
app:itemTextColor="@android:color/white"
android:layout_alignParentBottom="true"
app:menu="@menu/bottom_nav_bar"
>
</android.support.design.widget.BottomNavigationView>
</RelativeLayout>
4. Create new Frgment "CallFragment,ContactFragment,SettingsFragment" and open "fragment.xml" . And copy below code than paste.
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".fragments.CallFragment">
<!-- TODO: Update blank fragment layout -->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="@string/call_fragment"
android:textSize="24sp"
android:textStyle="bold"
android:gravity="center"
android:textColor="@color/colorPrimary"/>
</FrameLayout>
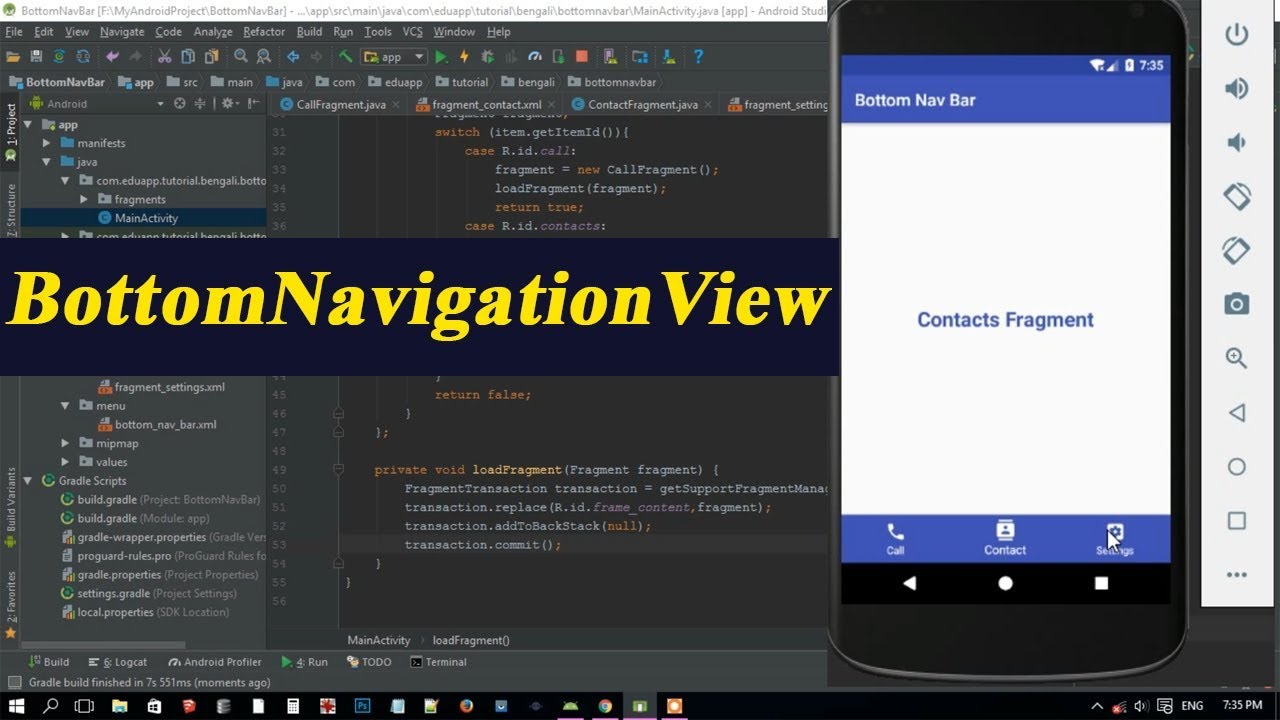
5. Open "MainActivity.java" and copy below code and paste.
package com.eduapp.tutorial.bengali.bottomnavbar;
import android.support.annotation.NonNull;
import android.support.design.widget.BottomNavigationView;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentTransaction;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.MenuItem;
import com.eduapp.tutorial.bengali.bottomnavbar.fragments.CallFragment;
import com.eduapp.tutorial.bengali.bottomnavbar.fragments.ContactFragment;
import com.eduapp.tutorial.bengali.bottomnavbar.fragments.SettingsFragment;
public class MainActivity extends AppCompatActivity {
private BottomNavigationView bottomNavigationView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bottomNavigationView = findViewById(R.id.bottomNavBar);
bottomNavigationView.setOnNavigationItemSelectedListener(listaner);
getSupportFragmentManager().beginTransaction().replace(R.id.frame_content,new ContactFragment()).commit();
}
BottomNavigationView.OnNavigationItemSelectedListener listaner =
new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
Fragment fragment;
switch (item.getItemId()){
case R.id.call:
fragment = new CallFragment();
loadFragment(fragment);
return true;
case R.id.contacts:
fragment = new ContactFragment();
loadFragment(fragment);
return true;
case R.id.settings:
fragment = new SettingsFragment();
loadFragment(fragment);
return true;
}
return false;
}
};
private void loadFragment(Fragment fragment) {
FragmentTransaction transaction = getSupportFragmentManager().beginTransaction();
transaction.replace(R.id.frame_content,fragment);
transaction.addToBackStack(null);
transaction.commit();
}
}
Run this application and enjoy.




No comments
Wellcome to Bengalitutorial..